今回は、Shopifyでの新しい機能についてお知らせがあります。チェックアウトページのデザインを1ページまたは3ページのチェックアウト選択ができるようになりました。これにより、Basic、Shopify、Advancedプランの方々が、1ページのチェックアウト(デフォルト)または3ページのチェックアウトを自分のサイトに合うチェックアウトページを選択できるようになりました。
1ページチェックアウトとは?
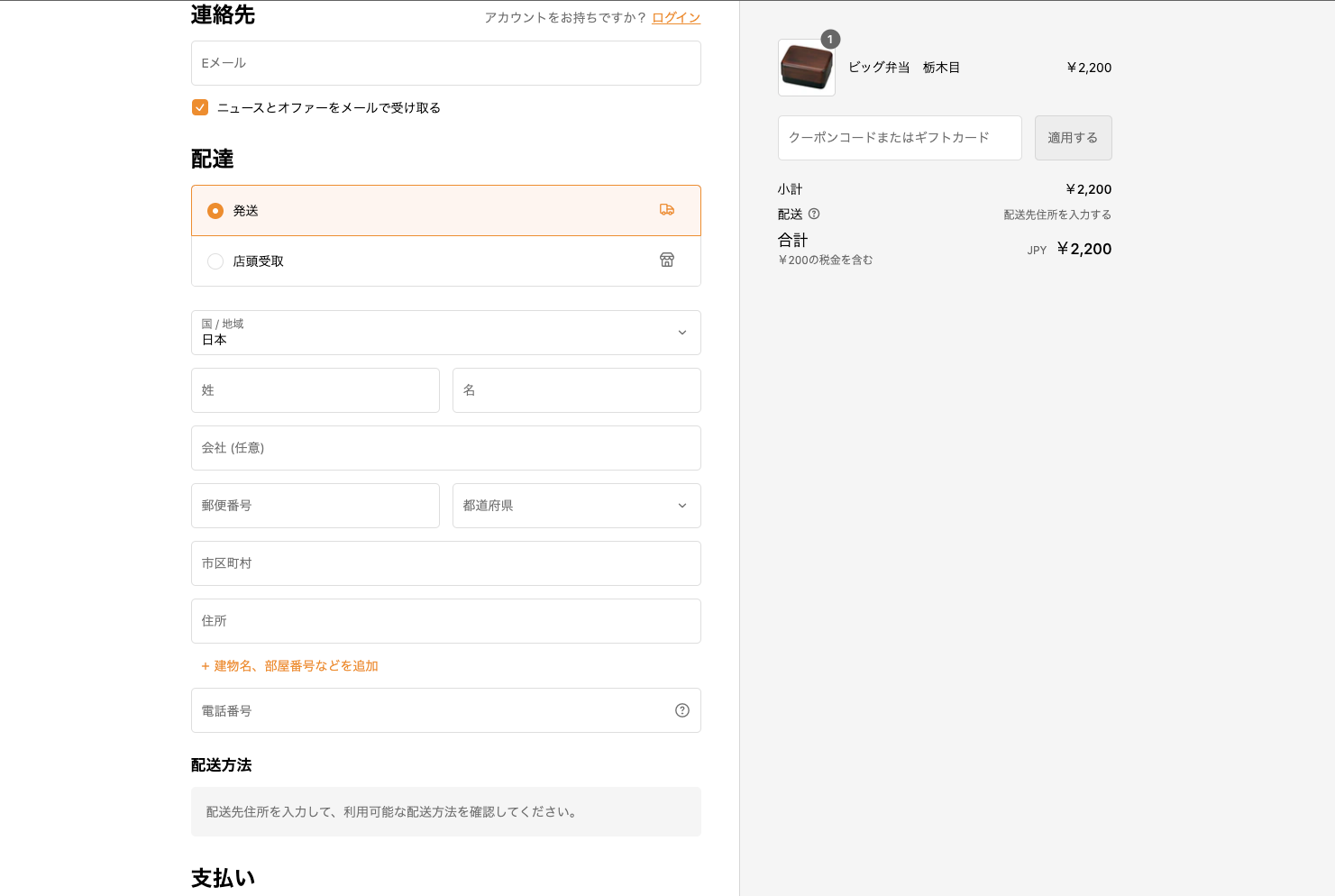
1ページのチェックアウトは、ユーザーフレンドリーでスムーズな購入体験を提供します。シンプルなフォーム入力だけでなく、すべてのステップ(連絡先、配達情報、住所、お支払情報)を1つのページにまとめ、迅速な購入が可能です。手軽で効率的なため、急いでいるユーザーやモバイル利用者にとって理想的なオプションです。

3ページチェックアウトとは?
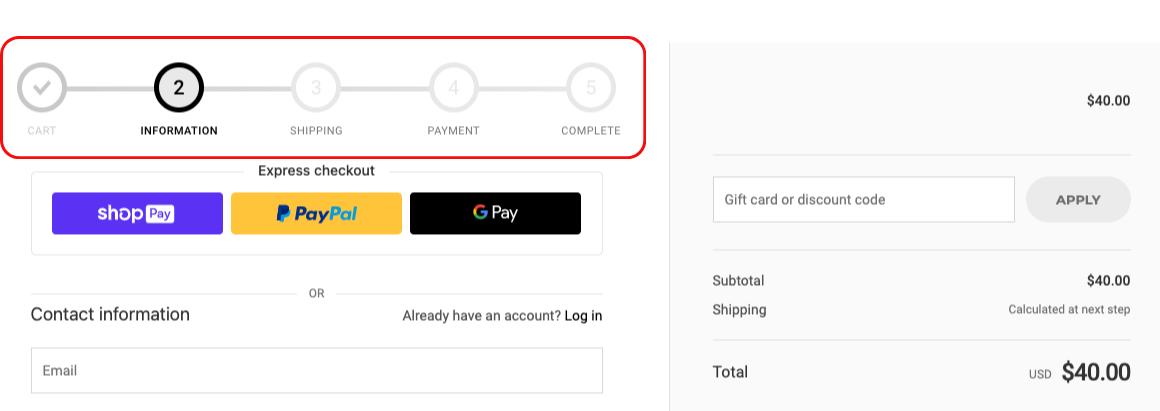
一方で、3ページのチェックアウトはステップごとに進むスタイルです。ユーザーは情報提供の途中で確認画面に進み、ゆっくりと確認しながら進めることができます。このスタイルは、製品が複雑で詳細な情報が必要な場合や、多くの商品を購入する場合に適しています。1ページチェックアウトに比べ、情報のもれや記入ミスを避けることができます。

シームレスな切り替えと継続的なカスタマイズ
1ページから3ページ、またはその逆への切り替えがシームレスに行えます。しかも、これまでのカスタマイズやチェックアウト設定はそのまま継続利用可能。今まで通りのスタイルでビジネスを進めたい方も、新しいスタイルに挑戦したい方も、思い通りのチェックアウトページを実現できます。
ショップに合わせた選択が可能
今回のアップデートでは、ショップオーナーが自分のビジネスや顧客に最適な選択を行えるようになりました。それぞれの特長を理解し、自分のストアやブランドに合う購入フローを最適化できるとショップの伸びにつながります。お客様の立場に立ちどちらの設定が合うか購入に繋がるかなど立場を変えてみるのもいいと思います。切り替えもシンプルなのでABテストなどを行いどっちのチェックアウトフローが結果を残したかを検証するのもお勧めします。
チェックアウトのレイアウト変更方法
- 管理画面から [オンラインストア] > [テーマ] の順に移動します。
- 編集するテーマの横の [カスタマイズ] をクリックします。
- [設定] > [チェックアウト] をクリックします。
- [チェックアウトのレイアウト] の現在のレイアウトをクリックして、チェックアウトのレイアウトオプションを開きます。
- [1ページのチェックアウト] または [3ページのチェックアウト] をクリックして、チェックアウトのレイアウトを設定します。
- [保存]
まとめ
ショップの成長と成功には、柔軟性と選択の重要性があります。新しい1ページと3ページのチェックアウト機能を使って、ショップの特性やユーザーのニーズに合わせた最適な購入体験を提供しましょう。
設定が簡単なので、ABテストなどを行い、1ページと3ページのどちらの設定が最適か試してみて、サイトに合ったチェックアウト機能を選んでみてください。
送り状発行システムShip&coとは?
Ship&coは、EC事業者が出荷業務において直面する課題を解決するために開発された送り状発行システムです。シンプルで使いやすいWebアプリならびに出荷APIを開発・提供しており、Webアプリでは、EC店舗の注文情報を自動的に同期してFedEx、UPS、DHL、ヤマト運輸、佐川急便などでの出荷に必要なラベルを簡単に作成することができます。Ship&coを使うことで、煩雑な手作業を省くことができ、出荷業務の効率化と正確性の向上を実現できます。

アカウントの作成はこちらからどうぞ。ご不明点がございましたら、[email protected]までお気軽にお問い合わせください。
皆様の出荷業務がより簡単になりますよう、全力でサポートして参ります!